Как добавить кнопку Мне нравится Like от Facebook на сайт
Сегодня поговорим о том, как можно добавить на сайт кнопку Мне нравится она же Like от Facebook
Социальные сети уже давно пытаются интегрироваться в другие сайты. Это легко сделать любому администратору сайта стандартными средствами, предоставляемыми этими соц. сетями.
Сегодня поговорим о том, как можно добавить на сайт кнопку «Мне нравится» она же «Like» от Facebook.
Для пользователей кнопка «Like» хороша тем, что дает возможность всего одним нажатием поделиться интересным сайтом со своими друзьями в Фэйсбуке.
Сначала перейдите сюда: Facebook Developers и заполните форму.
- поле URL to Like — адрес понравившейся страницы — следует оставить пустым чтобы адресу понравившейся страницы был присвоен адрес страницы, на которой находится кнопка
- поле Layout Style позволяет выбрать стиль оформления кнопки (со счетчиком голосов или без)
- поле Show Faces в значении True позволяет отображать аватары пользователей, которым понравился данный сайт или блог
- в поле Width следует указать ширину плагина в пикселях
- поле Verb to display отображает название кнопки «Like» или «Recommend» (в русскоязычном варианте «Нравится» или «Рекомендовать»)
- в поле Font следует выбрать шрифт начертания текста
- в поле Color Scheme следует выбрать одну из двух предлагаемых схем оформления кнопки: светлую или темную
После заполнения соответствующих ячеек нажмите «Get code» («Получить код»).
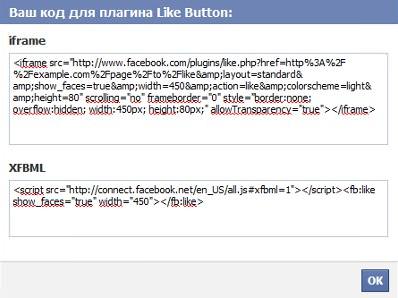
Откроется окно.
Код загрузки кнопки Facebook при помощи iframe
В верхней части окна представлен iframe-код, в нижней — XFBML.
Для того, чтобы использовать iframe-код на блоге с движком WordPress надо изменить кусок строки с
http%3A%2F%2Fexample.com%2Fpage%2Fto%2Flike
на
<?php the_permalink()?>
Например для моего блога конечный вид кнопка «Мне нравится» от Facebook имеет такой:
<iframe scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:420px; height:35px;" allowTransparency="true" src="//www.facebook.com/plugins/like.php?href=<?php the_permalink() ?>&layout=standard&show_faces=false&width=420&action=like&colorscheme=light&height=35"></iframe>
Код для асинхронной загрузки кнопки Facebook
Для того, чтобы загрузка HTML страницы не тормозилась, кнопку Like можно загружать при помощи асинхронного кода из нижнего поля.
Та же самая кнопка будет иметь вид.
В том месте где нужно отобразить кнопку вставляем контейнер:
<div id="fb-root"></div>
А в самом конце HTML документа вставляем такой код:
<script src="//connect.facebook.net/ru_RU/all.js#appId=126659647433111&xfbml=1"></script><fb:like href="<?php the_permalink() ?>" send="false" width="420" show_faces="false" font=""></fb:like>
Как видите, здесь больше возможностей, например — указание языка кнопки по-умолчанию.